JavaScript is one of the most popular language in the world. The reason for its popularity is its wide usage not only in developing front-end applications but also the Back-end applications. Due to this, the developers do not have to worry about various languages and can fully focus on development logic. In the earlier days, JavaScript was a client-side language, can be executed only from the browser. In 2009, Ryan Dahl wrote Node.js where JavaScript code can be compiled outside the browser.
How is JavaScript code executed in the browser
 The browser is able to run JavaScript because it has the JavaScript RunTime Environment which contains JavaScript Engine, API's, Callback Queue, event loop. Ryan Dahl created a JavaScript RunTime Environment named Node.js through which the JS code was executed out of the browser using any command-line interface. In the Node.js, the most important part is JavaScript Engine.

what is JavaScript Engine
JavaScript Engine is a program that is able to execute JavaScript code and convert it to a machine understandable language. The JavaScript code uses Just-In-Time(JIT) compiler that compiles JavaScript to bytecode. These engines were developed by the web browser vendors and the most important protocol in developing JavaScript Engine is following ECMAScript standards by these engines. Therefore, a lot of companies came up with their own JavaScript Engines and the most popular one was the V8 Engine which is the core component of NodeJS. Mozilla came up with SpiderMonkey which was used in Firefox, whereas JavaScriptCore was the eingine developed for Safari by Apple.

The V8
V8 was the first modern JavaScript Engine developed by google for the Chrome browser and Chromium products. As compared to other JavaScript Engines, the V8 performance was to the next level. It is written in C++ and is open source which is contineously improving day by day. It was used in Chrome as well as NodeJS. JavaScript engine is independent of the browser in which it is hosted. V8 was chosen to develop NodeJS in 2009. As Node.js became popular, V8 became the engine that powers server-side code written in JavaScript . the V8 engine is considered to be the fastest JS engine among all other engines.
Architecture and Compilation in V8
Brendan Eich created JavaScript as an interpreted language but in modern days JavaScript is not only interpreted but also compiled. The JavaScript code first get interpreted and made optimized with compiler and then executed. There are mainly 3 steps involved in the compilation of JavaScript:
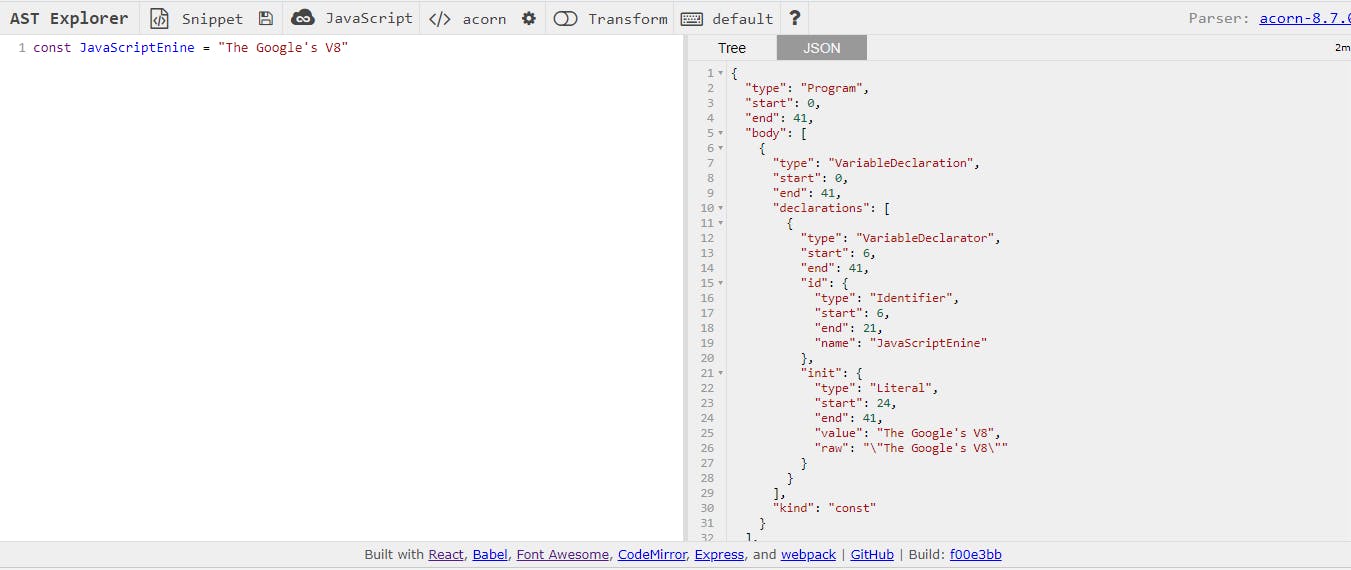
1.Parsing : In this step, the JavaScript code is broken down into tokens. Once this is done, the syntax parser generates the Abstract Syntax tree(AST). Below is the diagram which is a tree like structure for the given code.

2.Compilation: The AST generated in the parsing is passed to the compilation stage. Here V8 uses Just-In-Time(JIT) compilation to execute JavaScript code. To understand JIT compilation, we need to go through working of interpreter and compiler.
Interpreter: The interpreter executes the code line by line and follows a defined sequential order in which the code is written.
Compiler: In compiler, even before the code is executed it is modified to an optimzed version and passed to the next step.
Here comes the question, JavaScript is an interpreted language or compiler base language. Earlier JavaScript uses the interpreter to compile its code. But as JavaScript evolved a lot, It uses both interpreter and compiler to execute its code. As the code is getting interpreted line by line, the compiler starts its process and make the code optimized. The interpreter and compiler works simultaneously and continuously communicate with each other.
3. Execution: This is the final step of compilation of JavaScript code. The interpreter and compiler provides the modified code to the callstack. Here comes 3 more components i.e. memory heap, Call stack, garbage collector. In the memory heap, all the functions and variables are assigned memory. The code is then put into the call stack and finally gets executed. The garbage collector free up the memory space and V8 engine uses Mark and Sweep algorithm to perform it.

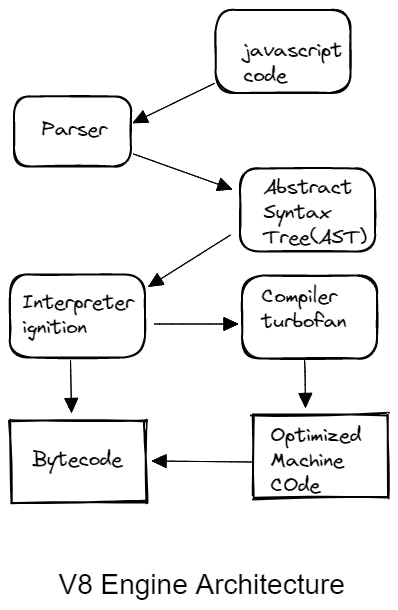
The above image shows the complete working and architecture of V8 engine. In the first step, the JavaScript code goes into parsing where the code is divided into tokens and an AST is generated for the JavaScript code. The interpreter of V8 is named as Ignition which executes the code line by line and provides the bytecode as an output. The compiler present in V8 is named as Turbofan which generates an optimized version of code and the compiled and interpreted version is then executed. Apart from this, the V8 also has a garbage collector known as Orinoco which uses Mark & Sweep algorithm to free up memory and space. This is the working of V8 engine.
The interpreter Ignition used in V8
The compiler TurboFan used in V8
I hope this helps you understand the JavaScript engines and the architecture of V8 engine. Thanks a lot for reading my article and feel free to provide me your valuable feedback and suggestion. It will be really appreciated.