Understand all Array Methods of Javascript
A complete guide to Array methods in Javascript
Table of contents
No headings in the article.
What is JavaScript? JavaScript is one of the fundamental programming language in Computer Science. Javascript is used to implement various features of the webpage and it is also used to communicate with the browser. Apart from this, it is used in Web development apart from HTML and CSS. These three web technologies combined make a webpage functional. JavaScript is one of the most loved language in the world.

Arrays in JavaScript
An Array is a special type of object that can store multiple datatypes in it. It can store numbers, Strings, Decimals, Boolean and mixed datatypes. The values can be associated with the index values of array that starts from zero.
Methods in JavaScript
Method: A method is a function or process that is perform on an object to achieve a specific task.There are various methods of arrays that helps you to understand specific use cases and outputs of each method used in Javascript. The syntax of method should always starts from (.) operator that means it should be
.methodname.

Array push() method
Array pop() method
Array concat() method
Array split() method
Array reverse() method
Array IndexOf() method
Array shift() method
Array unshift() method
Array sort() method
Array splice() method
Array slice() method
Array findIndexOf() method
Array lastIndexOf() method
Array toString() method
Array join() method
Array foreach() method
Array include() method
Array some() method
Array map() method
Array every() method
Array filter() method
Array reduce() method
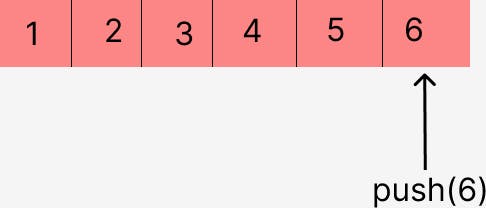
1.Array push() method:
The push() method in array adds the passed element into the array at the end of it. the syntax of the push method is push("value").

let cars = [ "Tesla", " Tata", "Kia" ,"Suzuki"];
cars.push("Ford");
console.log(cars)
output: [ "Tesla", " Tata", "Kia" ,"Suzuki","Ford"];
2.Array pop() method
The pop() method in array removes the last element from the array. The syntax of pop method is pop().
let cars = [ "Tesla", " Tata", "Kia" ,"Suzuki", "Ford"];
cars.pop();
console.log(cars)
output: [ "Tesla", " Tata", "Kia" ,"Suzuki"];
3.Array concat() method:
the concat method returns combination of two arrays. Actually it does not manipulate the original array rather it creates a new array and returns the combined array.
let arr1 = ["JS" ,Java, "Python"];
let arr2 = ["C++" ,C#, "PHP"];
console.log(arr1.concat(arr2));
output:["JS" ,Java, "Python" ,"C++" ,C#, "PHP"];
4.Array reverse() method:
The reverse() method manipulate and reverses the order of the array. This method does not create a new array rather it reverses and returns the original array.
let arr = ['Macbook', 'iPad', 'iPhone'];
console.log(arr.reverse());
output: ["iPhone", "iPad", "Macbook"];
5.Array splice() method:
The splice() method changes or add the content of array by replacing existing elements and adding new elements in that place.
Syntax: splice(start, deleletcount, item);
let numbers = [1, 2, 3, 4, 5, 6, 8];
numbers.splice(6, 1, 7);
console.log(numbers);
output: [1, 2, 3, 4, 5, 6, 7];
start: defines the index at which it starts to change array.
deletecount: it indicates the number of elements in array that are to be removed from start.
item:This is the item that is to be added into the array at that particular place.
6.Array IndexOf() method:
This method returns the index value of the passed argument in an array. In case it does not find the value it returns -1. Syntax: arrayname.IndexOf("value to be check")
let arr = ['Nokia' , 'Samsung', 'Xiaomi' , 'Oneplus'];
console.log(arr.IndexOf("Oneplus"));
output: 3
7.Array lastIndexOf() method:
As the IndexOf() method returns first index of the passed parameter, lastIndexOf() returns the last index of the parameter. Syntax: arrayname.LastIndexOf("value to be check").
let arr = ["Arrow", "Allen-Solly", "Raymond", "Mufti", "Raymond"];
console.log(arr.lastIndexOf("Raymond"));
output: 4;
8.Array sort() method:
The sort() method sorts the array in an ascending order. In Javascript, the elements are first converted into string and sort the array. Syntax: array_name.sort()
let transport = ["Car", "Bike", "Bus", "Truck"];
console.log(transport.sort());
output: Bus,Car,Truck,Bike;
9.Array shift() method:
the shift() method removes the first element from the array and returns the remaining array.
let arr = [1, 2, 3, 4, 5];
console.log(arr.shift());
output: [2,3,4,5];
10.Array unshift() method:
this method adds the passed element at the beginning of the array and shifts the array by number of elements added. Syntax: arr.unshift(elements to be added)
let arr =[3,4,5];
arr.unshift(1,2);
console.log(arr);
output: [1,2,3,4,5];
11.Array toString() method:
the toString() method converts the object or number to String type by using base 2 binary.
Syntax: datatype_name.toString().
let arr = [1, 2, 3, 4 , 5];
console.log(arr.toString());
output: "1,2,3,4,5"
12.Array join() method:
When the join() method is applied to an array it creates a new String which is concantenated String of all array elements in array. We can also pass any special character so that the array elements can be separated by that special character. Syntax: arrayname.join('special character')
let arr = ["Pen" , "Pencil" ,"Paper", "Book"];
console.log(arr.join());
output: "Pen,Pencil,Paper,Book"
console.log(arr.join('-'));
output: "Pen-Pencil-Paper-Book"
13.Array foreach() method:
As it iterates over each and every elment of the array, it calls the function passed in foreach() method for each element iteration.
Syntax: array.name.foreach(function());
let players= ['Stokes', 'Williamson', 'Moeen'];
players.forEach(myFunction);
function myFunction(item) {
console.log(item);
}
output:
Stokes
Williamson
Moeen
14.Array include() method:
this method iterates over the array and checks whether the passed parameter is present in the array or not. It returns boolean value.
Syntax: array_name.include('value to be searched').
let arr = [1, 2, 3, 4,5];
console.log(4);
output: true.
15.Array map() method: This method returns a new array with the result of function provided in the paranthesis of map method.
Syntax: array_name.map(function());
let numbers = [1, 2, 3, 4, 5];
// function to return the square of a number
function squareofnum(num) {
return num * num;
}
// apply square() function to each item of the numbers list
let square_numbers = num.map(squareofnum);
console.log(square_numbers);
output: [1 , 4, 9, 16, 25];
16.Array every() method: every() method checks whether all the elements in the array passes the function provided in the every() method. It returns Boolean value.
Syntax: array_name.map(function());
let arr = [1, 2, 3, 4, 5];
// function to return the square of a number
function squareofnum(num) {
return num * num;
}
// apply square() function to each item of the numbers list
let square_numbers = num.every(squareofnum);
console.log(square_numbers);
output: [1 , 4, 9, 16, 25];
17.Array filter() method: filter() method creates a copy of array and returns the filtered elements which pass the function in the filter() method.
Syntax: array_name.filter(function());
let animals= ["Lion", "Tiger", "Deer", "Horse", "Giraffe", "Rabbit", "Zebra", "Cat", "Ant"];
const result = animals.filter(word => word.length > 5);
console.log(result);
output: ["Giraffe", "Rabbit", "Zebra"]
18.Array reduce() method: filter() method creates a copy of array and returns the filtered elements which pass the function in the filter() method.
Syntax: array_name.filter(function());
const arr= ["JavaScript ", "is ", "amazing"];
// function to join each string elements
function joinStrings(accumulator, currentValue) {
return accumulator + currentValue;
}
// reduce join each element of the string
let joinedString = message.reduce(joinStrings);
console.log(joinedString);
// Output: JavaScript is amazing
19.Array split() method:
This method breaks up the string into separated string according to the delimeter passed, It returns an array with all the elements separated with the delimeter. If space is passed as delimeter it returns the array with elements separated by a comma.
Syntax: array_name.split("delimeter");
let message = "Hello Javascript";
const myArray = text.split(" ");
console.log(myArray);
output: Hello,Javascript
- Array fill() method:
This method is one of the most important and complex method in JavaScript. So, fill method replaces all the array elements with the passed value from start to end position and returns the modified array. Sounds complex, right? Lets understand it with an example.
let numbers = [1, 2, 3, 4, 5, 6, 7, 8];
let result = numbers.fill("z", 2, 6);
console.log(result);
output: [
1, 2, 'z', 'z',
'z', 'z', 7, 8
]
I hope with the above example, its pretty clear. Let me explain it, so I passed the replace element "z" and start index as 2 till the end index 6. As a result in the output it replaces all the elements between 2 and 6. here as common in many programming languages the start index range is inclusive and the end range is exclusive. so it is performing the operation till one value less than the end range.
So, these were all the methods used in arrays in Javascript. I hope this article was helpful in gaining some knowledge. Thank you so much for reading my article.
If you find the article useful then please do like it and share it with others and do comment down below for your valuable feedback and suggestions.