Guide to Core Concepts of JavaScript Interview
Cheat Sheet for JS Interview Preparation
In this article, we'll go through most important topics of JavaSccript which are also asked in most of the interview. These topics are the strongest topics in understanding of JavaScript. Usually interviewers judge the candidate's understanding of JavaScript based on these concepts.

Scope in JavaScript
The general meaning of scope is the boundary to access something within it. The literal meaning of scope is the extent of the area that something deals with or to which it is relevant.
In JavaScript, the scope refers to accessibility of variables and functions within certain limit of code. So scope usually defines where a variable or function can be accessed or not.

Types of Scope in JavaScript
- Global Scope
- Local Scope
- Function Scope
- Block Scope
Global Scope: When a variable is declared globally, it can be accessed anywhere in the program. The variable should be declared with var keyword outside of loop or a function.
var x = 5;
function squareofno(){
console.log(x*x); // output: 25
}
console.log(x * x); // output: undefined
In the above code snippet, the variable x is declared globally using var keyword. therefore, it can be accessed anywhere in the entire program. It gives the output inside the function of square as well as outside the function squareofno.
Local Scope: The variables that are defined within the function cannot be accessed outside the defined function .This is known as Local scope variables.
let str1 = "The";
function team(){
let str2 = "Avengers";
console.log(str1 + str2); // output: TheAvengers
}
team();
console.log(str1 + str2); // output: Uncaught ReferenceError: str2 is not defined at <anonymous>:7:20
In the above code snippet, the scope of str2 is limited within its defined function. In other words, it can be only accessed in the function team(). if the user try to access it outside of function ,it throws an error.
Local scope is again divided into two types.
- Block Scope
- Function Scope
Block scope: In JavaScript, a block is a container with the curly braces, the function or code that exists within these braces is known as Block. For example function, while loop, do-while loop, if condition, if-else condition all these are considered as Block.
the let and const in JavaScirpt provides Block scope. It means the variables declared within a block are accessible within the scope of that block and accessing it outside the block throws an error.
var a = 10;
function addtwono(){
let b =20;
console.log(a+b); // output: 30
}
console.log(a) // output : 10
console.log(a +b); // output: Uncaught ReferenceError: b is not defined at <anonymous>:7:16
In the above example, variable "b" is defined and initialize in the function so it will be only accessed within the function. If we try to access it outside of function in global scope it throws an error.
const keyword is another keyword under blocked scope but the main difference between let and const is during the initialization of cons variable it should also be initialized with a value and it cannot redeclared or initialized later.
Function Scope: When a variable is declared inside a function it is accessible locally with the function and throws an error if the user tries to access it outside the function.
function languages(){
if(true){
var a = "C++";
let b = "Java";
const c = "JavaScript";
console.log(a); //output: C++
console.log(b); //output: Java
console.log(c); //output: JavaScript
}
console.log(a); //output: C++
console.log(b); //output: Uncaught ReferenceError: b is not defined at languages (<anonymous>:11:13 at =<anonymous>:15:1
console.log(c);
}
languages();
In the above example, the variable a is accessible anywhere in the program where as b and c which are declared inside the function are not accessed out of its scope.
Single thread
We usually listen this phrase that JavaScript is Single threaded Asynchronous language. It looks more of a fancy statement but what this phrase eventually mean?

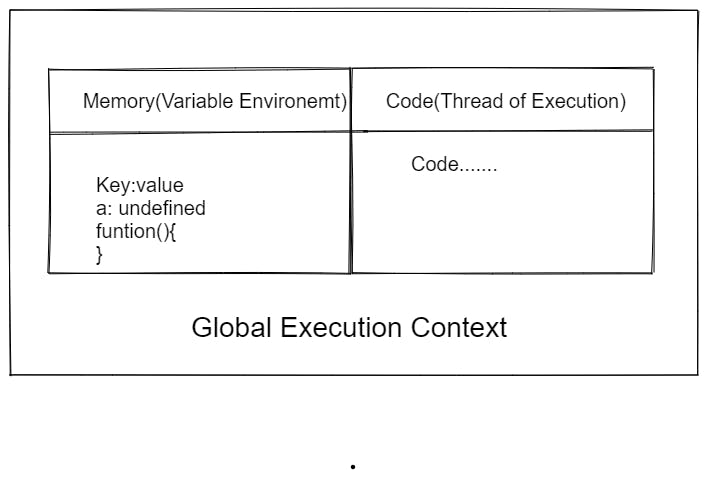
As we all know that Everything in JavaScript happens in a Global Execution Context and it runs on a v8 engine that has Memory heap and call stack.
Single threaded means during the execution of the program, the program is executed line by line i.e one line is executed at a time.

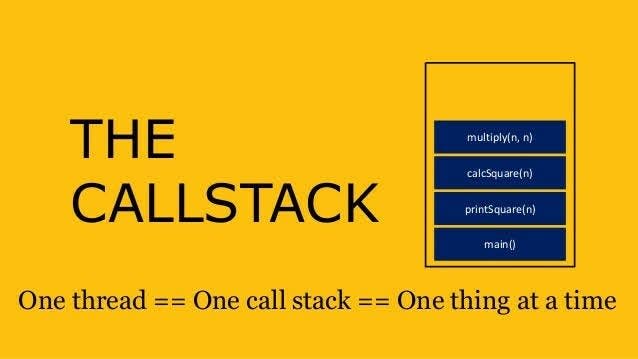
Call Stack
In the memory section, there are two types of memory
Memory Heap
Call Stack
Memory heap: Before the execution of any program, JS scans the entire code and allocates the memory to all variables and functions. In the Heap, the memory allocation of JS takes place.
Call stack: In the stack, the code is read and executed one line at a time. In the call stack, all the functions are stored one upon the other and as soon as they gets executed these functions are removed from the stack.

When we say JavaScript is a single thread language, it means it has only one call stack to entire program. The significance of call stack is same as Stack data structure that follows FILO sequence i.e First-In Last-Out . Similarly, when line gets into call stack it gets executed and moved out of stack.
function ComputerScience(){
console.log("Welcome to CS");
programming();
}
function programming(){
console.log("Welcome to programming");
DSA();
}
function DSA(){
console.log("Welcome to DSA");
frontend();
}
function frontend(){
console.log("Welcome to front-end Development");
backend();
}
function backend(){
console.log("Welcome to back-end Development");
fullstack();
}
function fullstack(){
console.log("Welcome to fullstack Development");
}
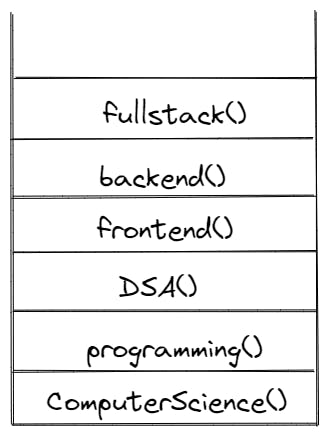
The way call-stack works in JS for the above function is shown below:

All the function calls are stored one above the other in the call stack. As soon as the above function is executed it is removed from the stack.
Hoisting
Hoisting is a special phenomena of JavaScript in which the user is able to access function or variable even before initializing it. Below is the example of hoisting

console.log(x);
function getdetails();
var x =8;
function getdetails(){
consoloe.log("Hello JavaScript");
}
In the above code snippet, our usual output expectation will be an error because we think its not possible to access or use a variable before defining it. But there is a completely different scenario in JS. The above program does not throw and error and runs properly gives the output of variable as undefined and function as Hello JavaScript
Why is the program behaving this way? how is it being executed even before the function is initialized. the answer lies in the concept of Global execution context. In Execution context, the complete program is scanned first and assigned memory to all the variables and functions therefore in the above program memory is allocated to x as undefined and function is stored in the memory unit of execution context.
Thanks a lot for reading my article. If the article was useful for you, please like it and comment down below.
